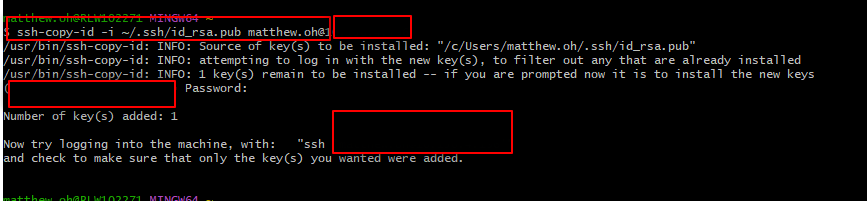
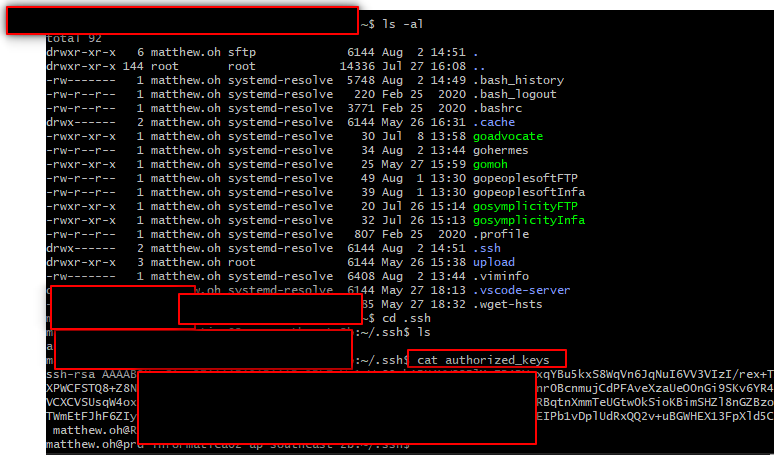
1. ssh-key gen to generate private/public key
Monday 1 August 2022
ssh login without password
Tuesday 19 July 2022
Thursday 23 June 2022
Building a serverless web app
https://docs.microsoft.com/en-us/labs/build2018/serverlesswebapp/
https://www.google.com/search?q=serverless+web+app+tutorial+c%23&oq=serverless&aqs=chrome.4.69i57j69i60l3j35i39l2j0i131i433i512j0i512.6810j1j4&client=ms-android-samsung-gs-rev1&sourceid=chrome-mobile&ie=UTF-8#fpstate=ive&vld=cid:2293a4cb,vid:idR4S7BXYns,st:0
### What is blazor?
### What is blazor?
Thursday 2 June 2022
c# wpf keep ui response not working (c# thread )
https://docs.microsoft.com/en-us/windows/uwp/debug-test-perf/keep-the-ui-thread-responsive
Above url says that don't put UI things with main working function.
// Perform background work here. // Don't directly access UI elements from this method.
The key point is let sub function be called inside:
await Task.Run(() => 'your function working long');
If you mix up main thread and ui thread, below error happens.
https://stackoverflow.com/questions/9732709/the-calling-thread-cannot-access-this-object-because-a-different-thread-owns-it
Wednesday 1 June 2022
Sunday 29 May 2022
WPF tutorial
https://docs.microsoft.com/en-us/visualstudio/get-started/csharp/tutorial-wpf?view=vs-2022
So easy to release:
- No IIS publish
- No admin permission to install the program
- UI can be easily updated through XAML file.
More tutorials:
I choose the first one.
This tutorial shows TreeView and two ListViews.
Code converted to c# by: https://converter.telerik.com/
<ListView Name="listView1"
ItemsSource="{Binding Path=SelectedItem.SubFolders, ElementName=treeView1, Mode=OneWay}"
Grid.Column="1"
Grid.RowSpan="1" />
<ListView Name="listView2"
ItemsSource="{Binding Path=SelectedItem.Files, ElementName=treeView1, Mode=OneWay}"
Grid.Column="1"
Grid.Row="1" />
Friday 27 May 2022
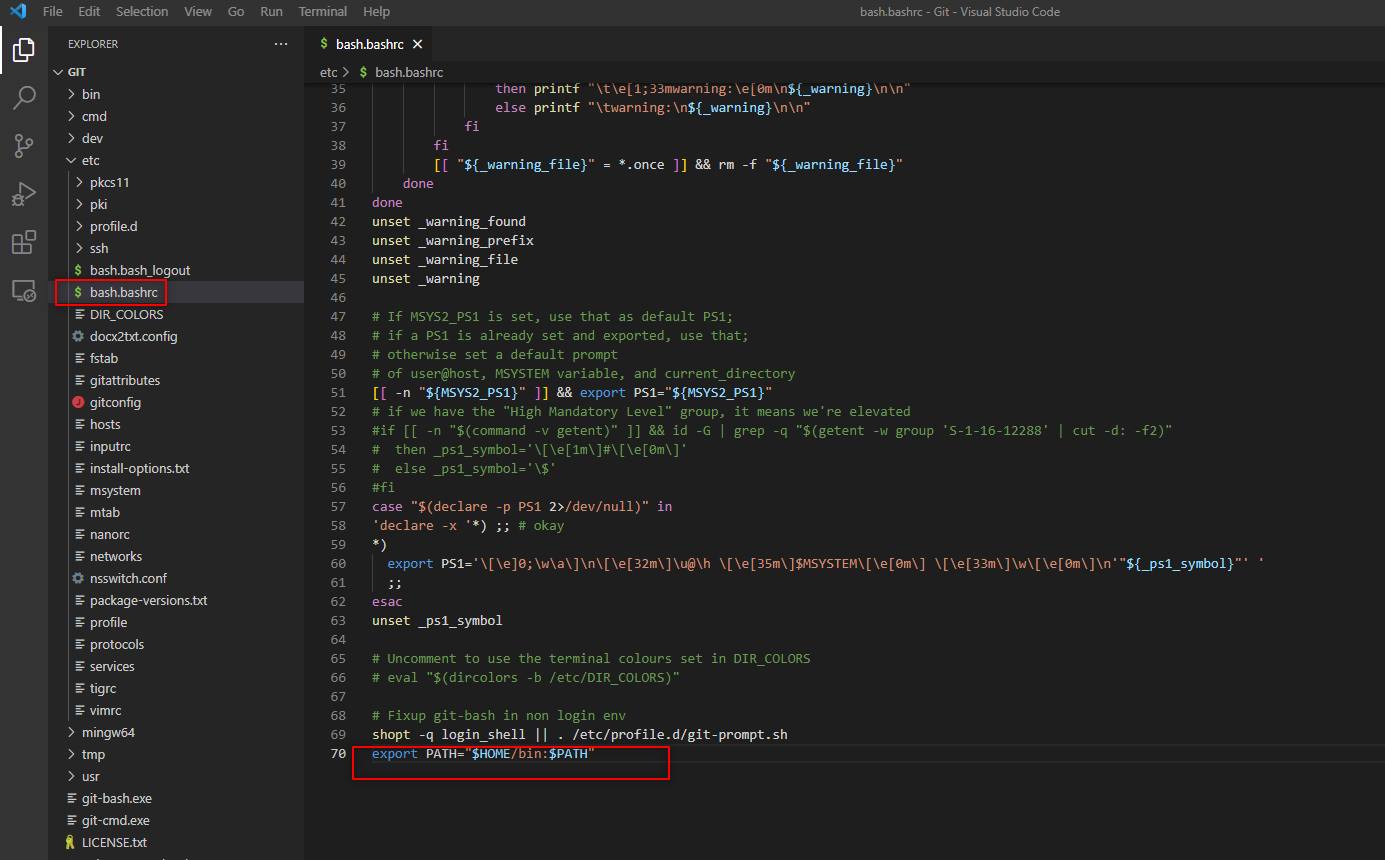
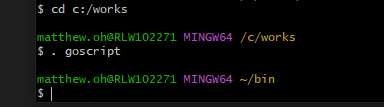
visual code + ssh
git bash include my scripts folder
https://www.maketecheasier.com/make-scripts-executable-everywhere-linux/
Combination of above two links.
I googled:
bash make my script runnable everywhere
git bash include my scripts folder
Now it works ...
Thursday 26 May 2022
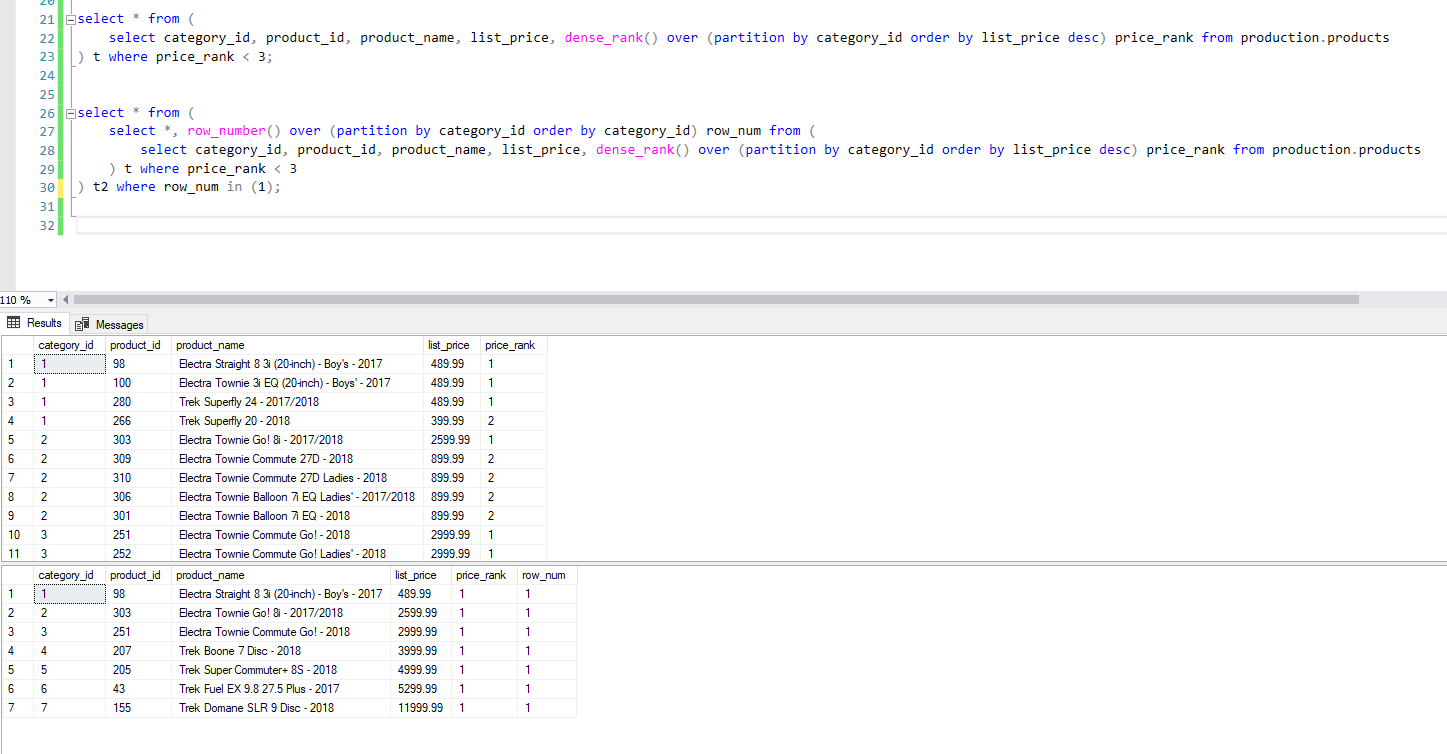
dense_rank()
Good url about dense_rank()
-- In addition to dense_rank(), apply row_number for each row
select *, row_number() over (partition by category_id order by category_id) row_num from (
select category_id, product_id, product_name, list_price, dense_rank() over (partition by category_id order by list_price desc) price_rank from production.products
) t where price_rank < 3;
-- Top 1 record for each category by price
select * from (
select *, row_number() over (partition by category_id order by category_id) row_num from (
select category_id, product_id, product_name, list_price, dense_rank() over (partition by category_id order by list_price desc) price_rank from production.products
) t where price_rank < 3
) t2 where row_num in (1);
Wednesday 25 May 2022
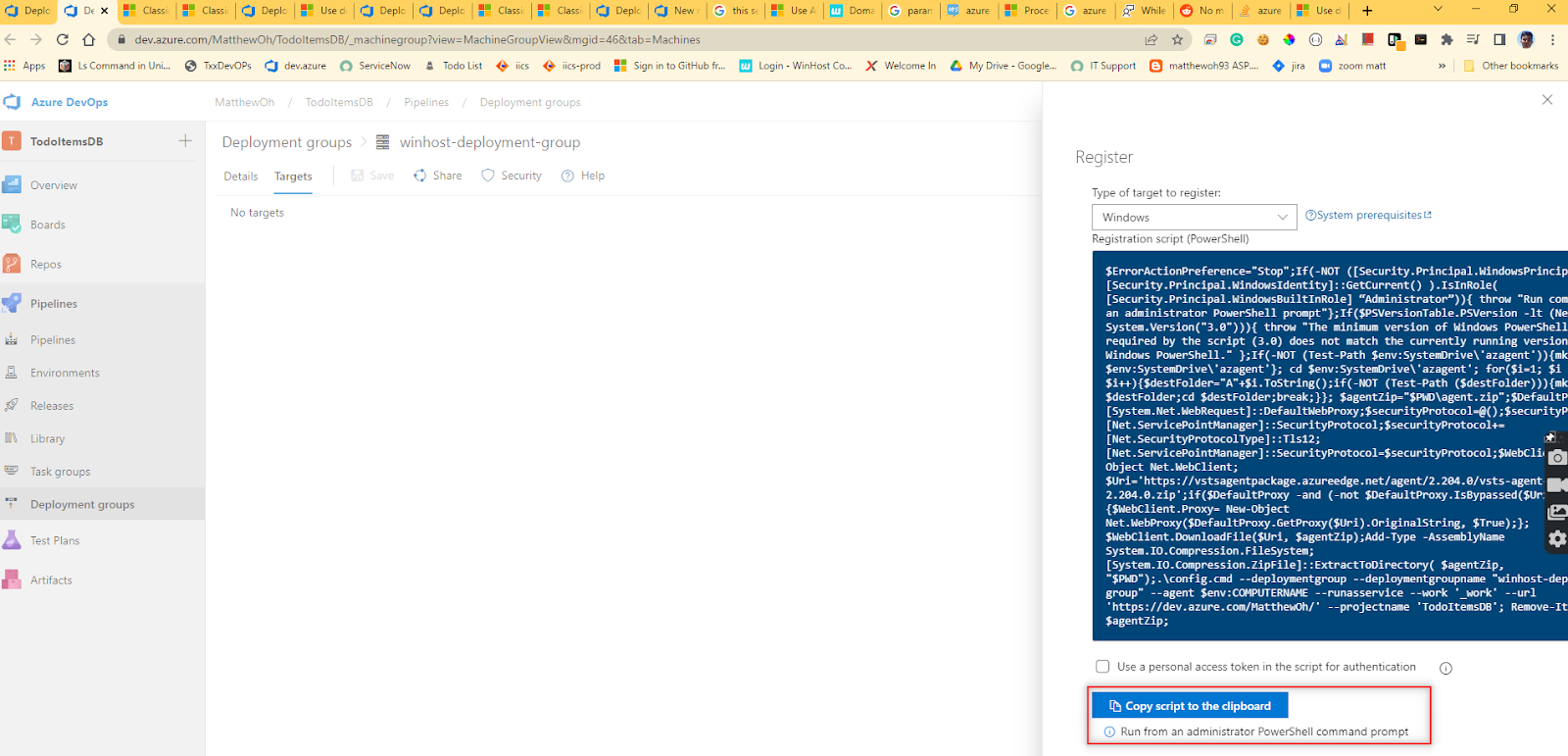
DevOPs pipeline
Very confusing ...
In this article. Azure DevOps Services | Azure DevOps Server 2020 | Azure DevOps Server 2019 | TFS 2018. A deployment group is a logical set of deployment target machines that have agents installed on each one. docs.microsoft.com |
Monday 23 May 2022
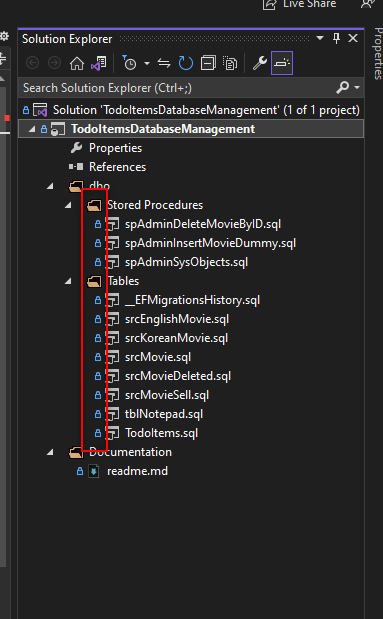
Azure DevOPs repo
Create a new repo
I couldn't make git push work with DevOps. It just showed below stupid screen with wrong branch 'main' not 'master'.
The below could mismatch. That's fine. You just need to go to the DevOps site and select the correct repo.
- Visual studio >> Git menu >> git global setting
- Visual studio >> File menu >> account setting
Go to Project >> Repo
Select correct one that you created from Visual Studio.
Now all files show.
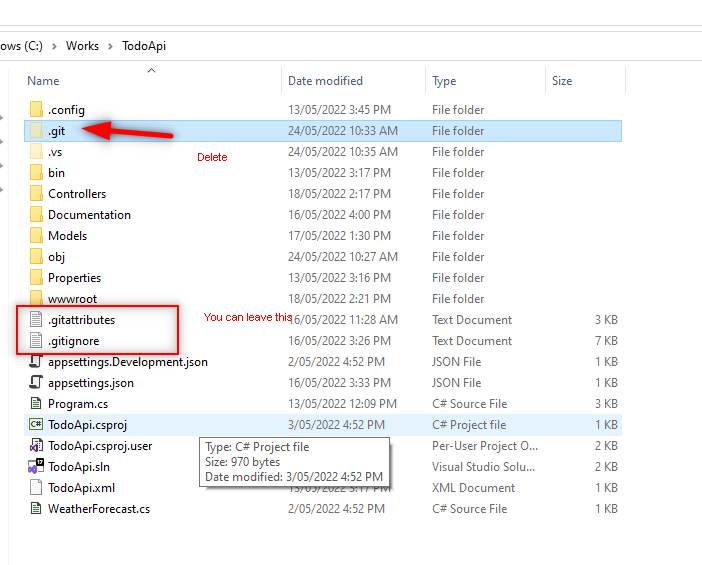
- Delete .git folder
- Close/reopen visual studio
- Git>> Create a repository
- Select Azure DevOps
- Make the repository name different from the project name, eg, TodoApiMainenance
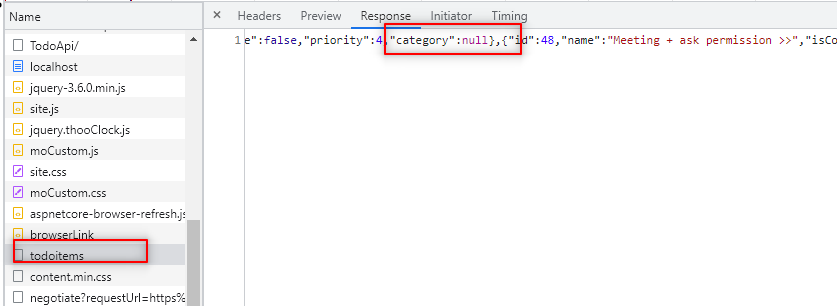
Add more columns to Todo Web api project
I want to add 4 more columns to the table.
GET Category
Thursday 19 May 2022
Create shell script reading csv file and inserting SQL Server
Create a shell script
Above link's bcp command options didn't work.
Correct bcp command options could be found in:
https://docs.microsoft.com/en-us/azure/azure-sql/load-from-csv-with-bcp?view=azuresql
https://datacadamia.com/db/sql_server/bcp#csv
Also, make sure you didn't open the csv file.
https://stackoverflow.com/questions/39465354/bcp-error-unable-to-open-bcp-host-data-file
After changing 'Year' as int type, import had error.
https://stackoverflow.com/questions/604864/print-a-file-skipping-the-first-x-lines-in-bash
Run script from Informatica